
- #Google earth widget generator
- #Google earth widget android
- #Google earth widget code
- #Google earth widget download
I created a separate article on that topic. If location services are enabled and permission was granted, the location will automatically be displayed. To make this work, your app needs to ask for permission to use location services. If set to true your current location will be marked as a blue dot on the map. The google maps widget has the property myLocationEnabled. An example looks like this: // jumps to Berlin/Europe await controller.moveCamera( CameraUpdate.newLatLng(LatLng(52.52309894124325, 13.413122125924026))) // scrolls to Berlin/Europe await controller.animateCamera( CameraUpdate.newLatLng(LatLng(52.52309894124325, 13.413122125924026))) Showing the current device location It will either jump ( moveCamera) or scroll ( animateCamera) to the target position. The GoogleMapController (see section “Handling events”) can be used to move the camera so that you can show a specific location to the user. Make sure to reference the asset image in your pubspec.yaml file.
#Google earth widget code
For a more complex version, please refer to the GitHub repository with code samples. It will display a map with the center over Berlin in Europe. To add a map, you can use the following code. Let’s move on to integrate a Google Maps widget. 💡 In your Flutter project directory go to ios/Runner/AppDelegate.swift and adjust the code as seen below import UIKit import Flutter import GoogleMaps ✅ ( iOS) Your API key must be added to the application delegate

Otherwise, check this article at the step iOS Deployment Target.

💡 This should already be the case because Flutter itself requires that version. ✅ ( iOS) Your minimum iOS version must be 9.0 or higher 💡 In your Flutter project directory go to android/app/src/main/AndroidManifest.xml and find the ✅ ( Android) Your API key must be added to the application manifest Replace the value (or Flutter variable) with 20. 💡 In your Flutter project directory go to android/app/adle and search for minSdkVersion inside the defaultConfig section.
#Google earth widget android
✅ ( Android) Your minimum Android SDK version must be set to 20 or higher Configuring the appĭepending on the platform you want to support, additional configuration steps are required. ❗ In a production app, you should read about access limitations for your API key. Then, just paste that into your website where you want the map to appear.Your API key is ready to be used in our Flutter app! Just put in an address, select a few details of how you want your map to appear, and get the code. Whatever they want to know about a location, they can find it in the map while remaining on your site instead of leaving for the Google site.Įmbedding a Google Map with is easy. Since Google Maps have street level views of nearly every location on all but the most minor roads, the Street View images can be included to help people see what a location will look like if they arrive.

#Google earth widget download
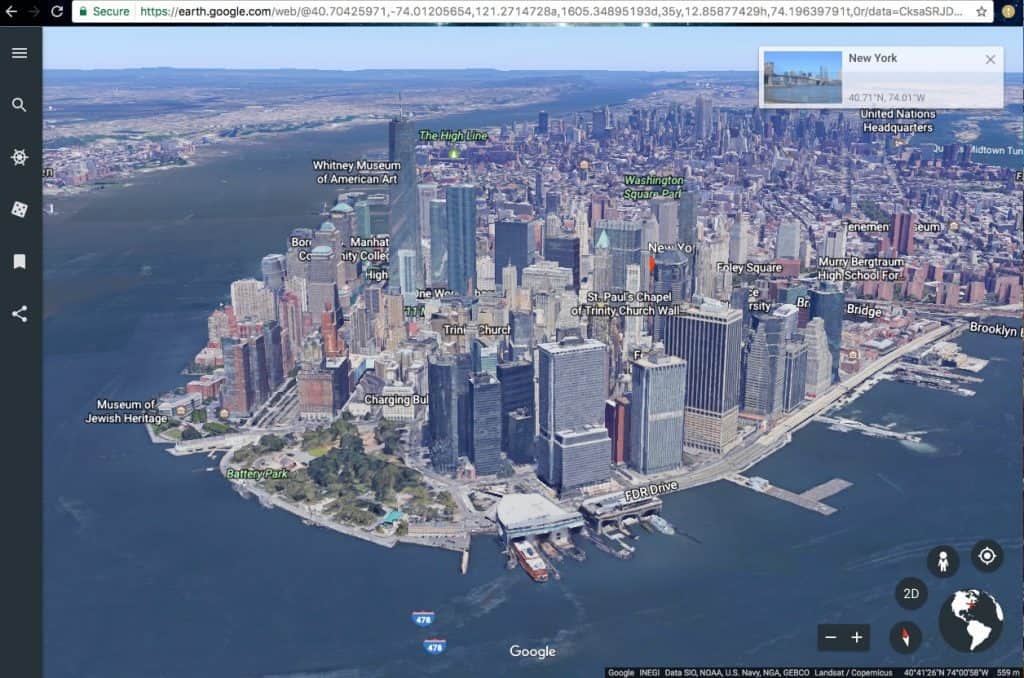
Download Google Earth in Apple App Store. They can simply click on your map address and get directions. Google Earth for mobile enables you to browse the globe with a swipe of your finger on your phone or tablet. By adding a map on your site, it saves customers the steps of opening maps in another window and copying over the address. Embed google map offers your visitors a lot of benefits. They can also be used for more general overviews of a neighborhood or area.

The map is also easy to use with WordPress. This is useful for your own business, but can also be used by bloggers, reviewers, and other websites that discuss specific establishments.
#Google earth widget generator
Why Embed Google Map?You can include a Google Map on your site that includes a pin dropped at the address of a location with the use of our Google Map Generator tool. They look polished and add an air of tech savviness and professionalism to your site. Part of why the maps have become so ubiquitous is that they provide a way for anyone to embed a map within their own website. It has a smooth moving, easy to use interface that is regularly updated with new features. Google Maps is the most popular online mapping service with interactive zooming and panning, directions, location details, satellite views, and 360 degree street level panoramas. Embed Google Map Embed Google Maps to your Website with a Google Map Iframe


 0 kommentar(er)
0 kommentar(er)
